Boolean Display Widget¶
The Boolean Display Widget enables the user to set boolean values by using a switch button.
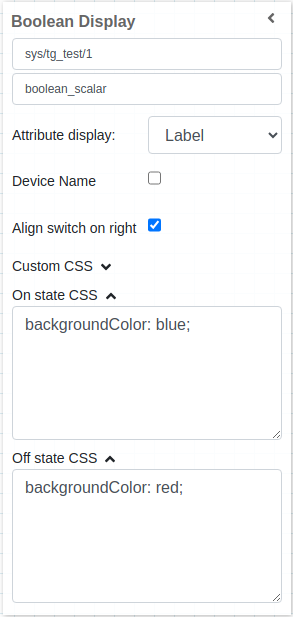
Widget setting¶
Device Name: Show or not device name (boolean)
Align switch right: Either have switch align to the right or not
Custom CSS: CSS to be applied to the outer div of the widget
On State CSS: CSS to be applied to the true state of the switch
Off State CSS: CSS to be applied to the false state of the switch
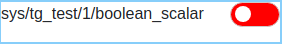
Widget design¶
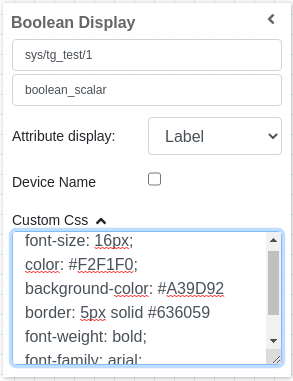
Applying CSS to widget¶
One can also write css under custom css section. The css syntax is same as we write for html files
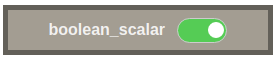
The CSS rules written in custom css section are applied to the widget as below: